Aktiv Learning

Home > Guides > LMS (QA) > Canvas (QA) > Basic Launch
Canvas (QA) Basic Launch
-
Re-Build LMS if you need to.
-
Get the LMS Admin Credentials if you need to.
-
Create an Instructor Account in the LMS, one should be enough.
-
Ideally, create this instructor account also in the Aktiv app (staging).
-
Create a Student Account, one or two would be good.
-
Ideally, create this student account(s) also in the Aktiv app (staging).
-
Create a Course in the LMS (make sure it is Published).
-
Add Instructor to the Course in the LMS (make sure you have logged in as the instuctor and accepted the invitation to join the course).
-
Add Student(s) to Course in the LMS (make sure you have logged in as the student and accepted the invitation to join the course).
-
Go to Providers area in Willo Labs (QA) and make sure you have a provider with https://staging.api.platform.aktiv.com/lti as the “Launch URL”, as you’ll need this in the next step.
-
Install a Willo Labs Customer on Willo Labs - stage.willolabs.com. You do NOT need to enter any email in the “LMS Admin Email List”.
-
Install a Willo Labs Configuration on Willo Labs - stage.willolabs.com. Use
Grade Sync ModeasLTI Basic Outcomes Serviceas we just need v1 grading for this Basic Launch QA test. -
Install a Willo Labs Integration on Willo Labs - stage.willolabs.com.
-
Install an Admin Site LTI Source on Aktiv Admin Site (staging).
-
When you setup the Willo Labs Integration in the previous step, check the “Advanced Settings” -> “Enable diagnostic mode” box. This will cause a diagnostic screen to appear in the basic launch flow which is useful to debug things.
-
Login to tophatmonocle.instructure.com as the instructor you created above and navigate to the Course you created above.
-
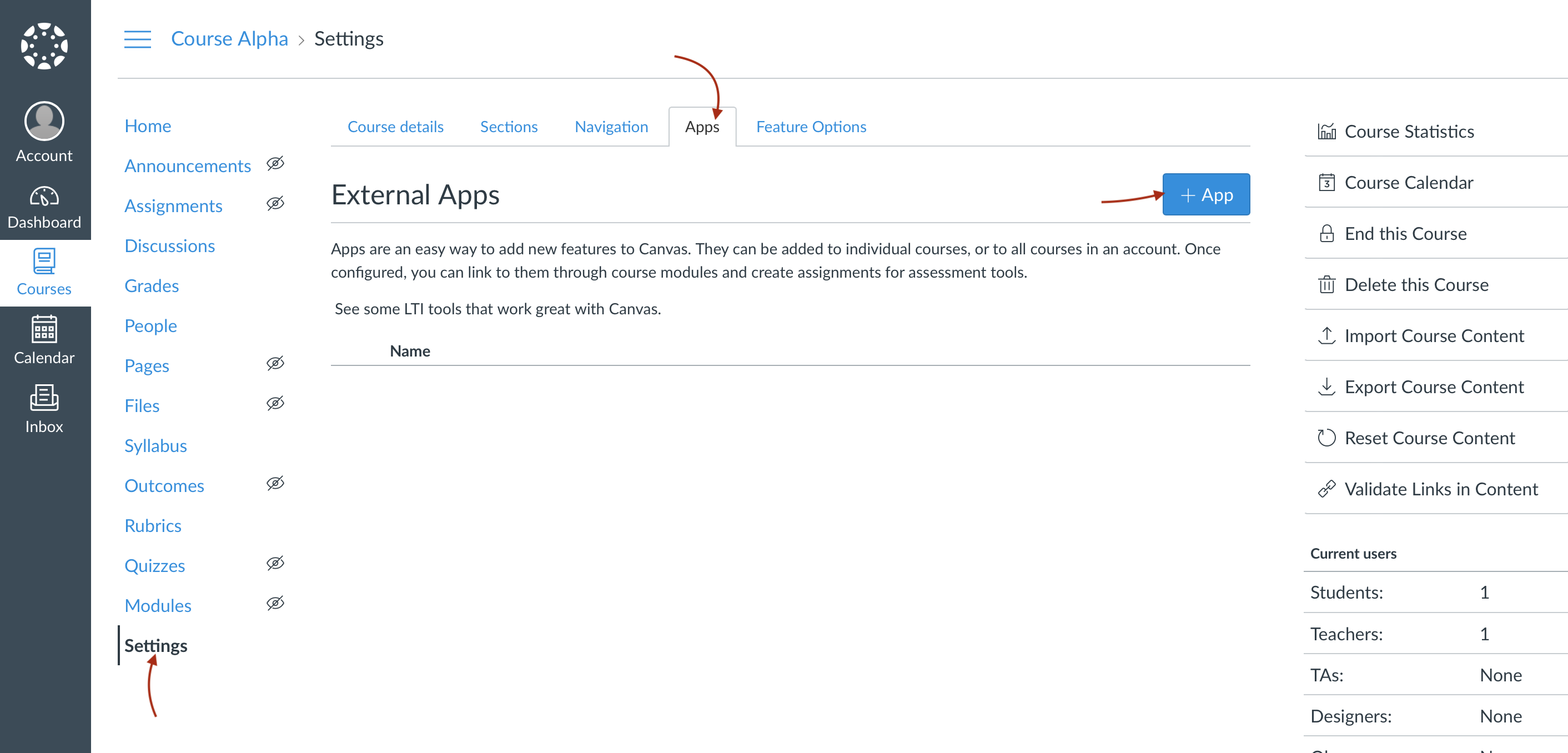
In the Course, go to “Settings” -> “Apps” -> “+App” and add an app based on the integration from Willo Labs Integration you setup from the previous point - Install Aktiv Single Column Sync (V1).
-
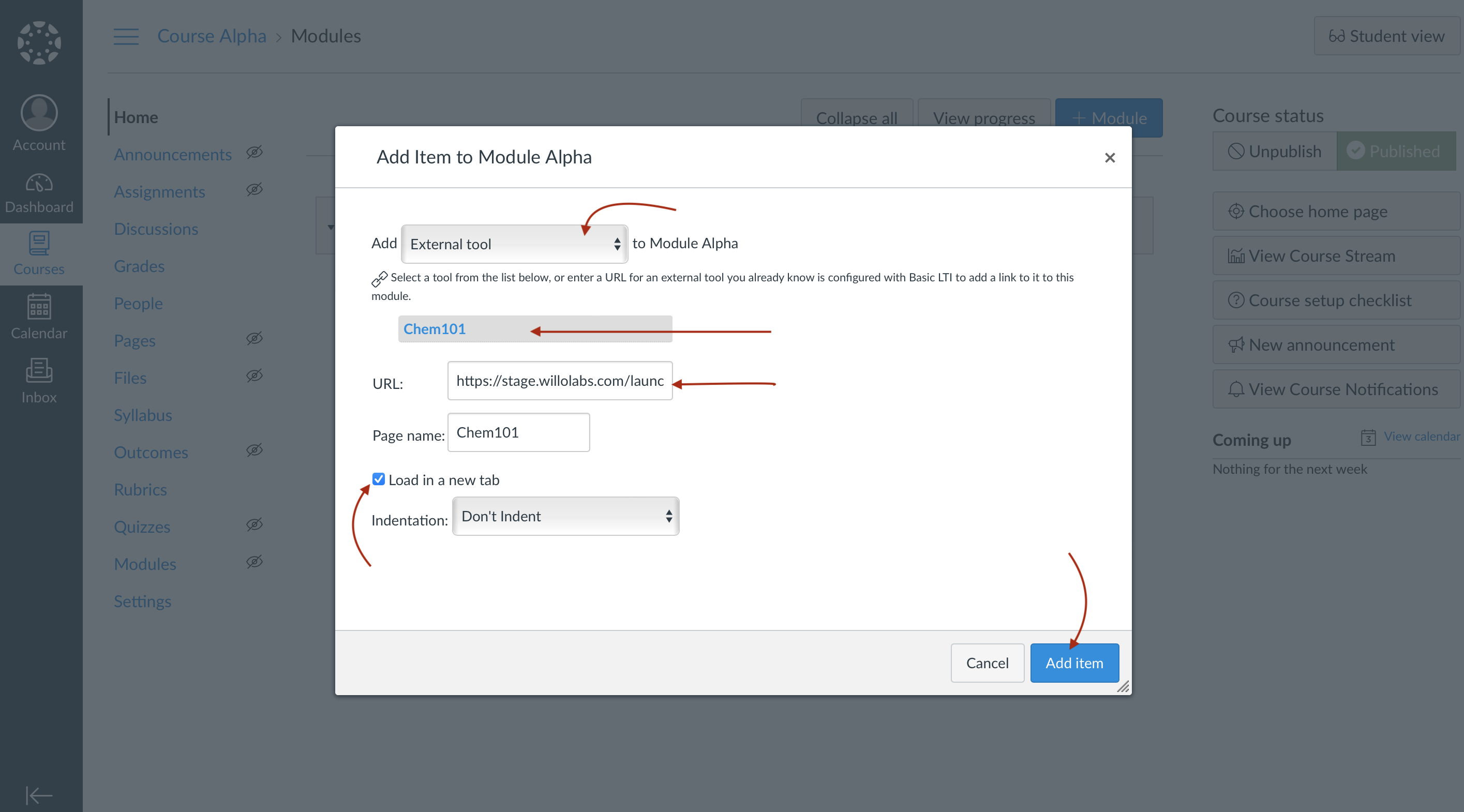
In the Course, go to “Home”, and find the module you created above, and hit the “+” icon on the right, and add an “External tool” to the module. Select the “Aktiv” app you created in the previous point.
-
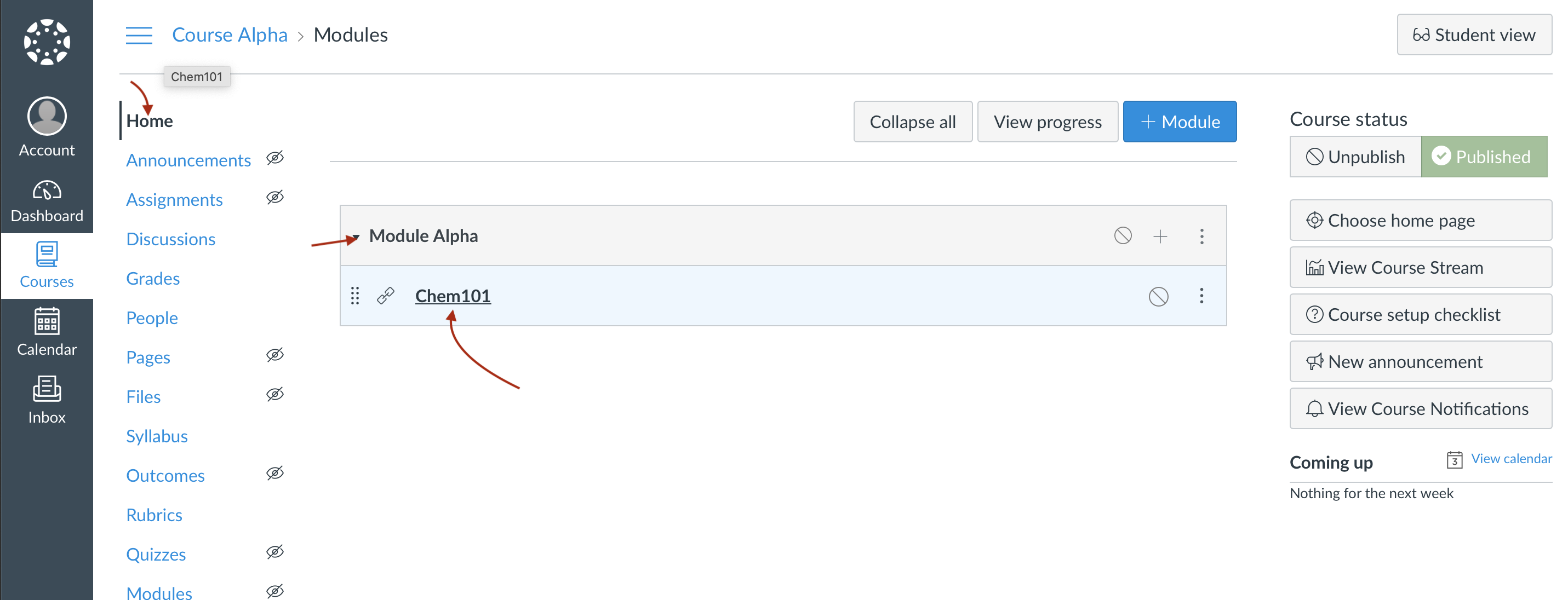
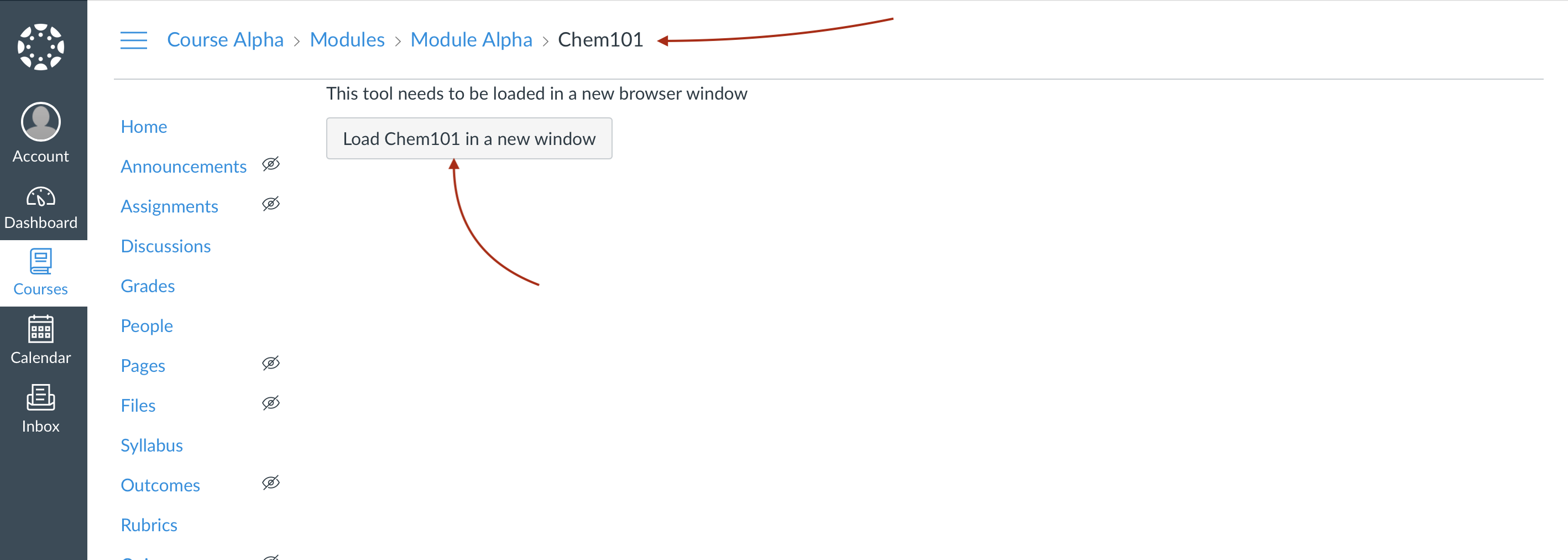
Finally, click on the module and select the “Aktiv” app, and then hit the “Load Aktiv in a new window”.