Aktiv Learning

Canvas - Developer Key
(for Aktiv Team)
The following steps must be completed to make sure multiple assignments can sync.
- You must have already have the following setup:
-
Logon to Canvas as an Administrator.
-
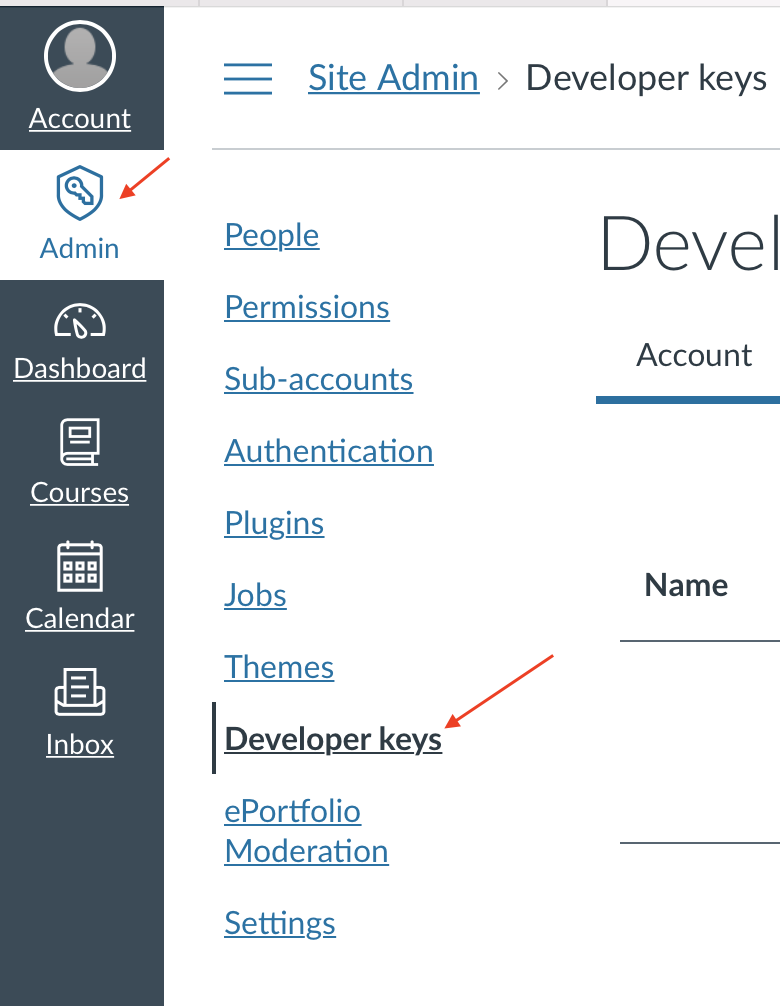
Navigate to
Admin>Site Admin>Developer keys. -
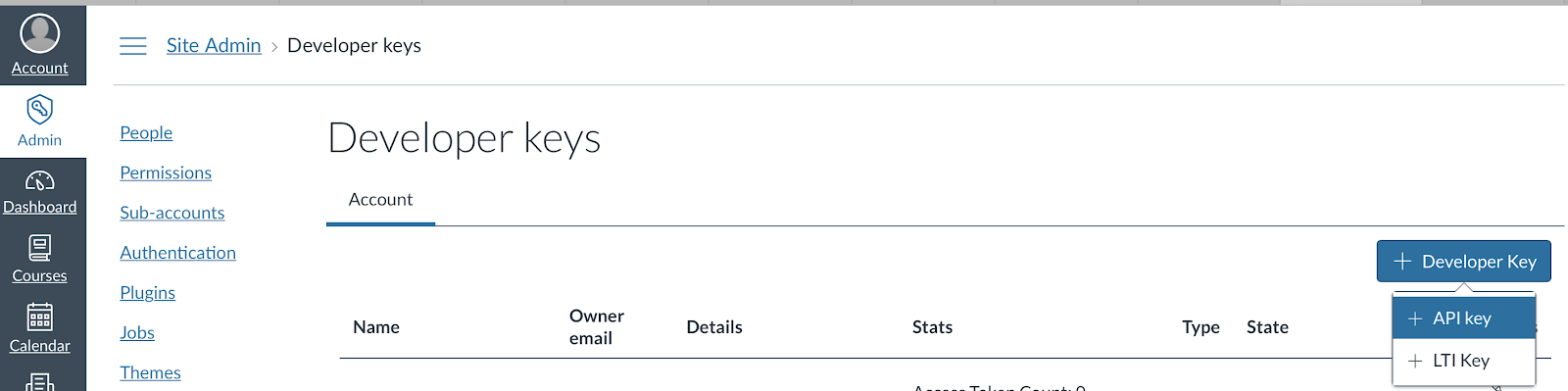
Click the
+ Developer Keybutton and select+ API Key. - In the
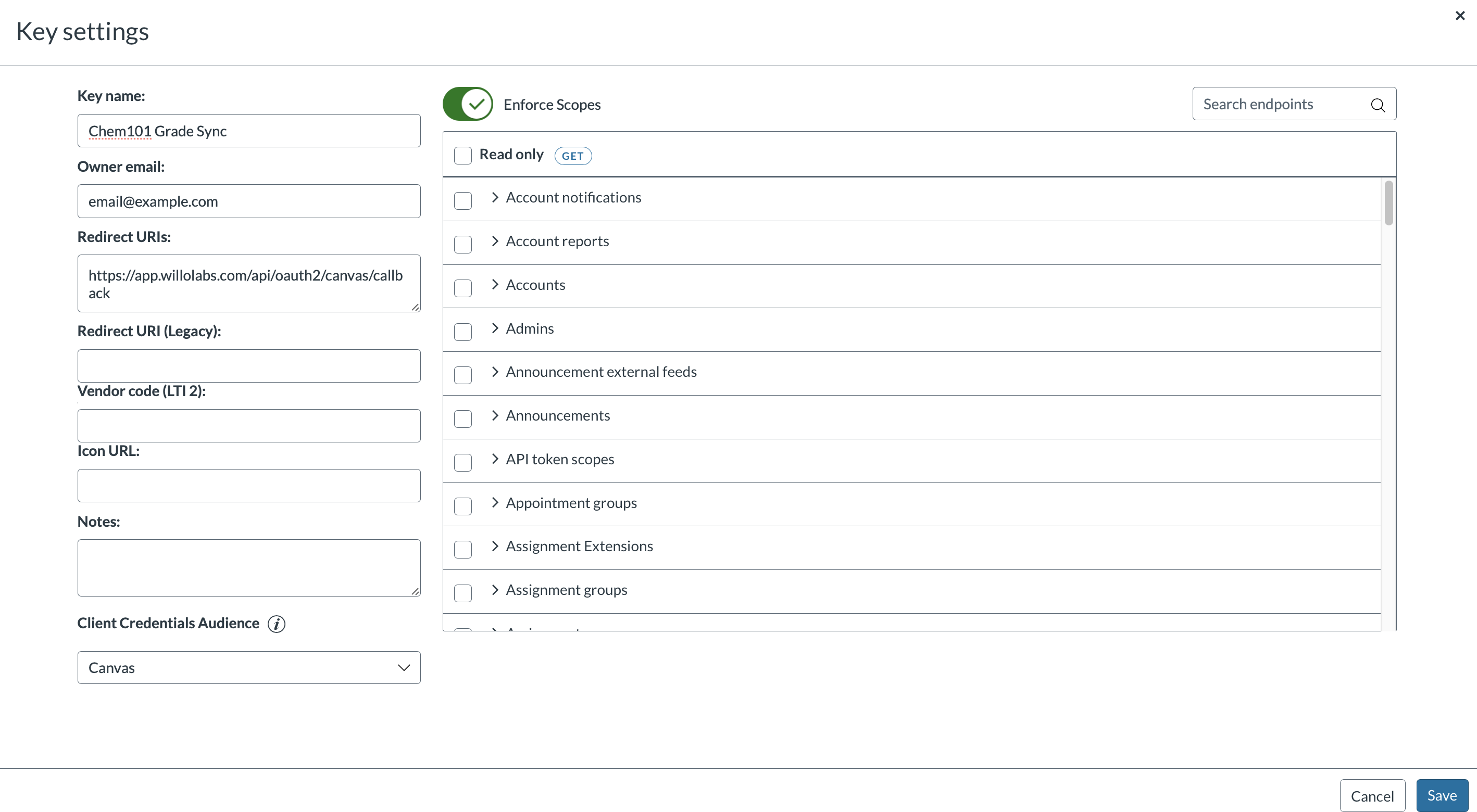
Key SettingsScreen:- Set the
Nameof the keyAktiv Grade Syncor something similar. - For
Owner emailit is recommended that an LMS admin email address is set. - Then set the
Redirect URIstohttps://app.willolabs.com/api/oauth2/canvas/callback(orhttps://stage.willolabs.com/api/oauth2/canvas/callbackfor QA). - Leave the
Redirect URI (Legacy)blank. - Leave the
Vendor code (LTI 2)blank. - Leave the
Icon URLblank. - Leave the
Notesblank. - For
Client Crendetials AudiencechooseCanvas.
- Set the
- For
Enforce Scopes, enable the following for> Courses:url:GET|/api/v1/courses
- For
Enforce Scopes, enable the following for> Assignments:url:GET|/api/v1/courses/:course_id/assignmentsurl:GET|/api/v1/courses/:course_id/assignments/:idurl:POST|/api/v1/courses/:course_id/assignmentsurl:PUT|/api/v1/courses/:course_id/assignments/:idurl:DELETE|/api/v1/courses/:course_id/assignments/:id
- For
Enforce Scopes, enable the following for> Submissions:url:GET|/api/v1/courses/:course_id/assignments/:assignment_id/submissions/:user_idurl:PUT|/api/v1/courses/:course_id/assignments/:assignment_id/submissions/:user_id
- Then hit
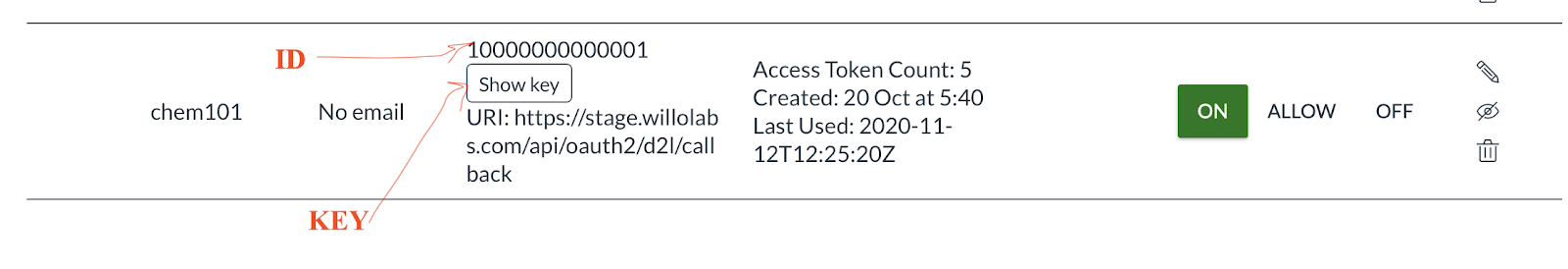
Saveand you’ll be shown a list of keys.- Locate the key you just created.
- Take note of the
IDand theKEY(see screenshot below). - Also please hit the
ONbutton to enable this key.
- Next step is to add this developer key in Willo Labs.